Hello các fen,
Nay muốn khoe chút cái license mà mình mua thôi và xài nó sướng vãi.
Tuy là vẫn làm Full-snack ngon lành, nhưng mình thì lại cứng bên Backend nhiều hơn là Frontend.
Frontend cũng khá mà chỉ loanh quanh JS là nhiều, còn styling HTML/CSS thì thôi, mức cơ bản đủ xài.
Ko biết ai cũng giống như mình ko, chứ mỗi lần làm 1 pet project là mình fải đi tìm template khá là mệt, cụ thể fải tìm template:
- Đẹp – đương nhiên
- Structure oke
- FREE (lol)
Hồi đó thì 100% toàn tìm Bootstrap-related, nhưng từ khi có Tailwind thì mình cũng khá là thích thằng này, viết theo kiểu utility-first CSS, đồ chơi cũng khá nhiều, độ extendable/customable cao hơn rất nhiều so với Boostrap hay Bulma (dù mình chả extend làm gì, built-in đủ xài rồi)
Problems
Đối với 1 ng` cứng BE hơn FE như mình, thì làm templating đúng là cực hình và làm thế nào cũng ko thể cảm thấy là đẹp và hài lòng.
Search template free cũng tốn khá nhiều thời gian.
Qua tailwind thì cũng ko giải quyết dc gì nhiều, vì cũng fải tự search components và dùng của ngta, cực lém.
Solution
TailwindCSS là open source framework, đúng. Và từ cái OSF đó, team của tailwind tạo ra 1 cái gọi là TailwindUI , build từ tailwind và built ra rất là nhiều components, sections, elements,… rất là hay và tiện lợi.
Chi tiết: https://tailwindui.com/
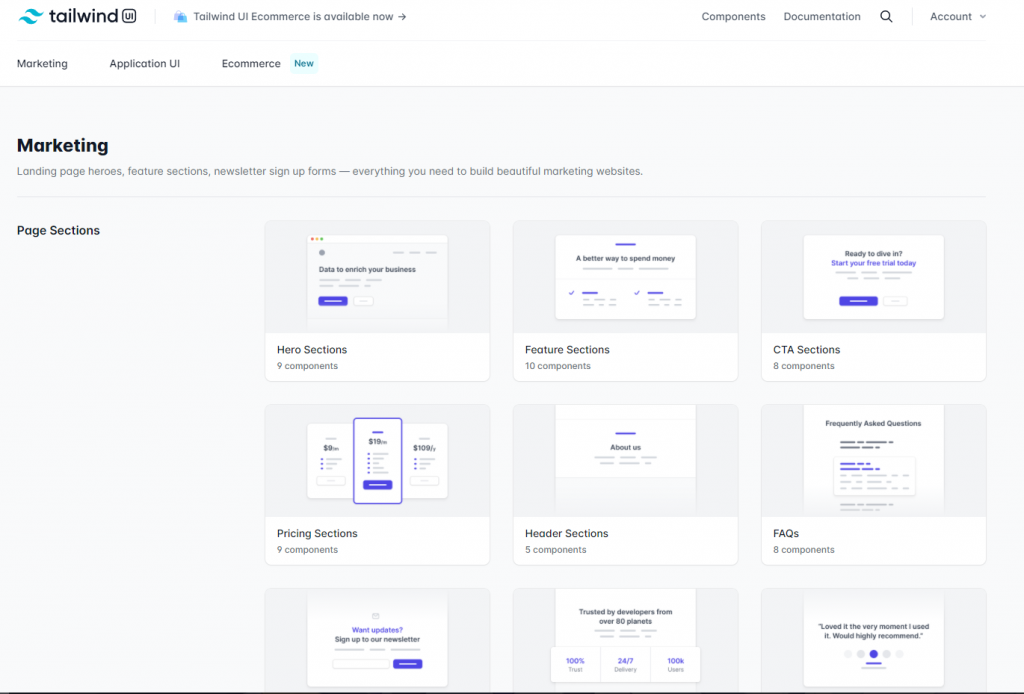
Hiện tại đang gồm 3 parts:
- Application (admin template, management,…)
- Marketing (banner, hero banner, notification,…)
- E-commerce (products listing, navigation, cart,…) – mới released gần đây
Và đây như là thiên đường với 1 ng` như mình, nắm dc 1 phần tailwind và HTML/CSS, mình chỉ cần copy paste những cái mình muốn apply rồi thay đổi màu mè hay styling theo ý mình, rất là tiện.
Ngoài ra, mọi thứ dc đảm bảo responsive.
Conclusion
Nếu bạn làm 1 project nào đó chỉ cho vui + hand-on học hỏi là chủ yếu thì ko cần mua license này làm chi.
Còn nếu bạn muốn làm 1 pet project và có ý định deploy cho end-users sử dụng và có ý định go long-term, thì cũng nên cân nhắc, vì:
- State-of-the-art CSS framework
- Tất nhiên, mua là có support. Còn ưu tiên OSS thì hên xui, vui thì ngta trả lời ko thì thôi.
- Độ customize khá cao
- Đẹp, xịn xò
Ngoài ra nếu đã mua thì nên tuân thủ License nhé.
Enjoy your weekend!


Tailwind ngon fen, nhanh gọn 10đ