Hi các bạn
Nay mình sẽ giới thiệu cho các bạn 1 library cũng khá là hay, đó là JQuery Input Text Counter.
Nó sẽ giúp chúng ta giới hạn được số kí tự mà mình mong muốn cho 1 field input.
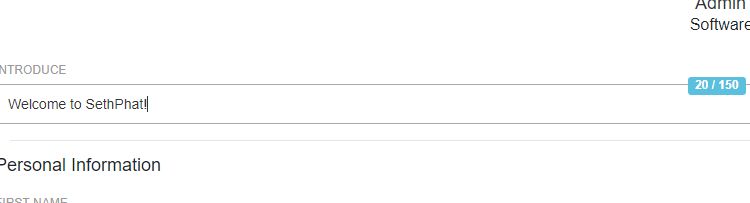
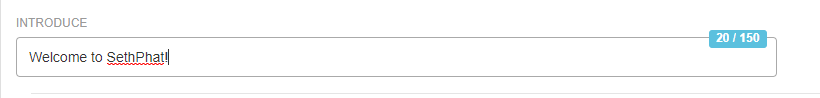
Demo Picture:
1/ Tải vềJQuery Input Text Counter
CSS + JS: https://codepen.io/anon/pen/gKdKPq
2/ Sử dụng
Rất đơn giản, tại Input bạn muốn, thêm class này vào:
input-char-countCùng với thuộc tính:
maxlength="{{integer}}"Full example:
<input type="text" class="form-control input-char-count" maxlength="150">
Với example như trên, mình sẽ có 1 input với maximum kí tự có thể nhập vào là 150.
3/ Lưu ý nhỏ
Vì cái tag (20/150) như hình trên nó đặt ở vị trí absolute. Cho nên khi bạn gán cái này vào, có thể nó bị bay chỗ khác không xác định.
Để tránh điều này, ta nên bọc lại cái input này 1 thẻ div và cho nó position = relative.
<div class="form-group" style=" position: relative;">
<input type="text" class="form-control input-char-count" maxlength="150">
</div>Với code trên, cái tag đó sẽ hiện ngay đúng bên cuối phía trên của cái input.
4/ Kết luận
JQuery Input Text Counter là một trong những cái mà mình thấy hay muốn chia sẻ tới.
Copy & Paste nếu length dài quá nó sẽ tự cắt chuỗi ra nhé 😀 Tested on Firefox and Chrome.
Cám ơn các bạn đã quan tâm!