Chào các bạn,
Càng dạo gần đây, như cầu dùng map của người dùng gần như là rất nhiều, Map xuất hiện ở khắp nơi, từ web đến mobile,…
Về dịch vụ cung cấp & API thì thằng mạnh nhất là Google Maps, ko ai dám xưng nhì. Nhưng gần đây nó đã update lại cái policy & pricing => giá cao hơn nhiều.
Vậy nên, đối với các nhu cầu cơ bản nhất định, ta có thể tìm 1 bên thứ 3 khác để hỗ trợ ta vụ này. Ko xài hết APIs của Google Maps mà xài nó thì khá là tốn $$$, hút máu như M$ rồi =))
OpenStreetMap ra đời vì việc đó, bao gồm:
- Free to use
- Open license
- Cập nhập cũng rất ổn, ko thua gì so với Google Maps.
Hiện nay cũng có khá nhiều website đang sử dụng thằng này, và VN cũng có nữa đó các bạn 😀
Trang chủ: https://www.openstreetmap.org
Tuy nhiên, để implement OSMap lên website, ta cần fải dùng thông qua 1 library có tên là LeafletJS. Và mình sẽ hướng dẫn + walkthough 1 vài thứ nhé.
1/ Tải library/thư viện LeafletJS
Truy cập vào đây để tải về nhé bạn, or dùng CDN mà LeafletJS free: https://leafletjs.com/download.html
Mình thì sẽ sử dụng CDN cho nhanh và tiện nhé 😀
2/ Import Library và Init Map đơn giản
Mình import css/js này:
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>Sau đó tạo ra 1 cái container và set ID cho nó nhé:
<div id="sethPhatMap"></div>Nhớ là cái container của cái map, nó fải có height cụ thể (cứng or dynamic %):
<style>
#sethPhatMap {
width:100%;
height:100%;
}
</style>Rồi, init thôi với đoạn JS như sau, make sure là page fải onload rồi mới init nhé :D, init kèm 1 vài options nhỏ nà:
var mapObj = null;
var defaultCoord = [10.7743, 106.6669]; // coord mặc định, 9 giữa HCMC
var zoomLevel = 13;
var mapConfig = {
attributionControl: false, // để ko hiện watermark nữa
center: defaultCoord, // vị trí map mặc định hiện tại
zoom: zoomLevel, // level zoom
};
window.onload = function() {
// init map
mapObj = L.map('sethPhatMap', {attributionControl: false}).setView(defaultCoord, zoomLevel);
// add tile để map có thể hoạt động, xài free từ OSM
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mapObj);
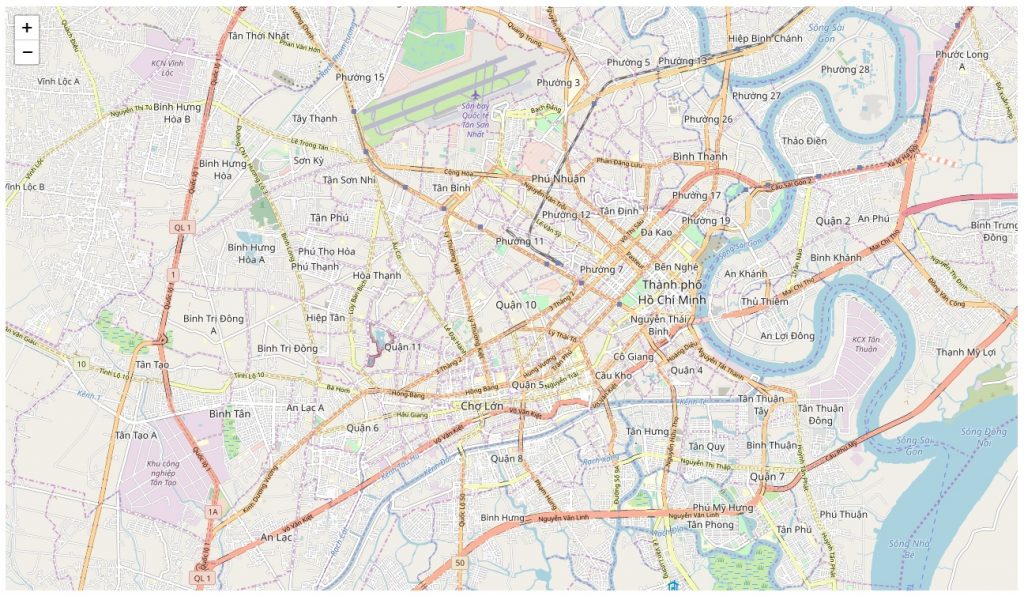
};Map sẽ hiện ra như sau:

3/ Thêm Marker và click vào Marker hiện Popup
Ta chỉ cần dùng hàm marker thôi như sau, tạo xong nhớ add vào cái mapObj:
L.marker([lat, lng], objOptions).addTo(mapObj);Tạo 1 marker cơ bản và gán vào map nè:
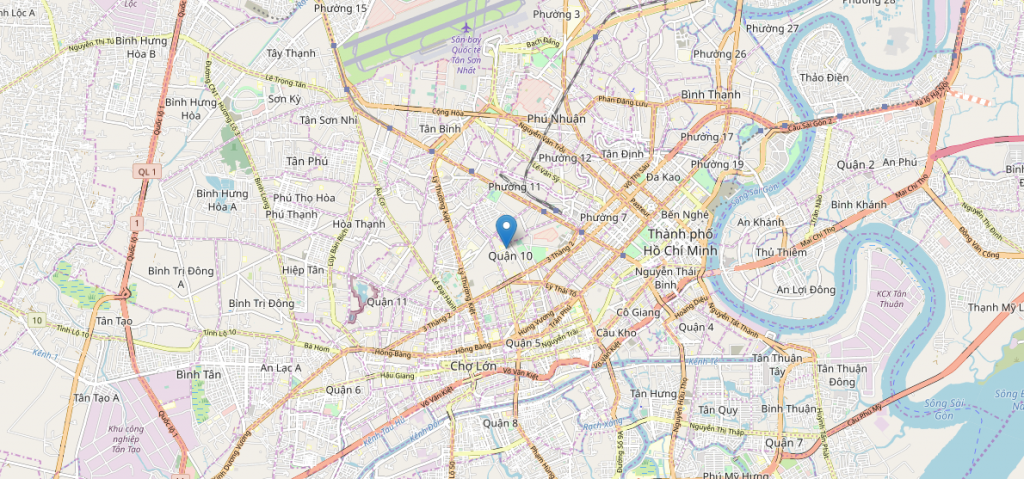
L.marker([10.7743, 106.6669]).addTo(mapObj);Test và nó sẽ hiện ntn nè:

Như các bạn đã biết, marker vậy chả biết dc gì nhiều, fải zoom to nhất có khi mới rõ chỗ. Vậy nên Map nào nó cũng có cái Popup đi kèm.
Ta fải nói là Marker và Popup là đôi bạn thân 😀
Tạo popup thì như sau (còn 1 cách rất nhanh nữa, nhưng sẽ ko styling dc nên mình sẽ ko giới thiệu nha):
L.popup(objOption, layer);Với cái marker mặc định đó, tạo popup và gán cho nó như sau:
// tạo marker
var marker = L.marker([10.7743, 106.6669]).addTo(mapObj);
// tạo popup và gán vào marker vừa tạo
var popup = L.popup();
popup.setContent("<b>Seth Phát</b> <br> Hello World Nà");
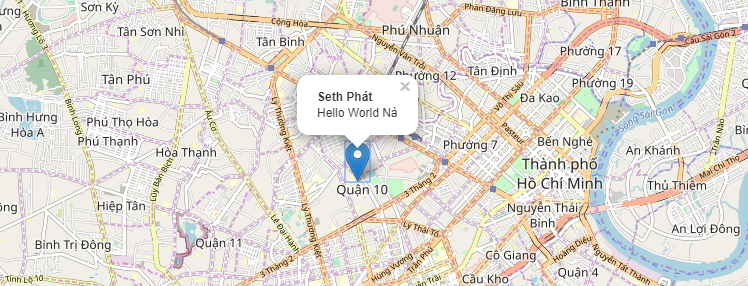
marker.bindPopup(popup);Kết quả khi click vào marker nè:

Ngon nhé, mà nếu bạn muốn marker hiển liền cái popup, sử dụng hàm này nè:
marker.openPopup();Bonus: Tạo tooltip và gán vào marker (tooltip là 1 loại UI khi ta rê chuột vào, nó sẽ hiện 1 dialog kèm text gì đó của chúng ta), tooltip cũng ko styling dc như Popup vậy nên mình ko tạo 1 cách dài dòng như trên nhé:
marker.bindTooltip("Tooltip nà");Khi các bạn rê chuột vào marker, dòng text kia sẽ hiện lên ngay 😀
Okay, vậy mình làm ra 1 function để add 1 marker cơ bản kèm popup nhé 😀
function addMarker(coord, popupContent, popupOptionObj, markerObj) {
if (!popupOptionObj) {
popupOptionObj = {};
}
if (!markerObj) {
markerObj = {};
}
var marker = L.marker(coord, markerObj).addTo(mapObj); // chơi liều @@
var popup = L.popup(popupOptionObj);
popup.setContent(popupContent);
// binding
marker.bindPopup(popup);
return marker;
}4/ Tập tành styling cái Popup giải trí
Thêm một chút style để hiện hình bên trái và một số text bên fải nà:
.map-popup-content {
width: 300px;
}
.map-popup-content .left {
float:left;
width: 40%;
}
.map-popup-content .left img {
width:100%;
height:100px;
margin: -15px 0 -15px -20px;
border-radius:12px;
}
.map-popup-content .right {
float:left;
width: 60%;
}
.clearfix {
clear:both;
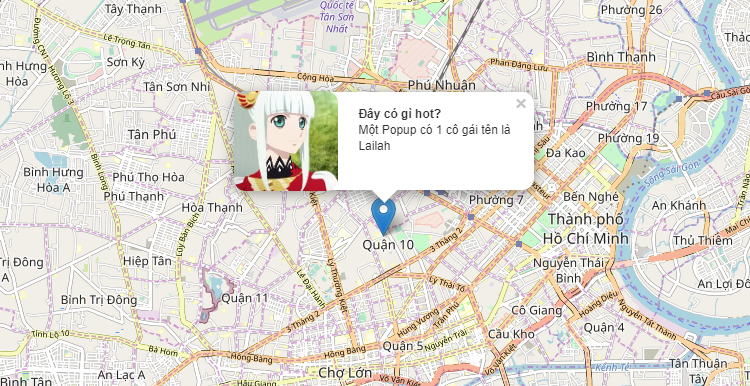
}Sau đó thêm class vào popupObject như sau và kết quả cuối (Hard code HTML hơi dài xíu nha @@):
// tạo marker
var popupOption = {
className: "map-popup-content",
};
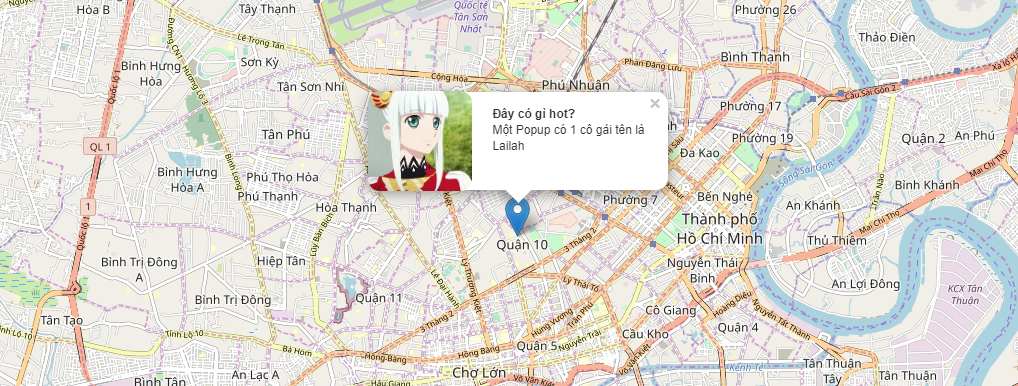
var marker = addMarker([10.7743, 106.6669], `<div class='left'><img src='https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS1SGNN50inDZcOweium4llf4qacFBFgBK9sXW7fxQ_lBm6-Abcww' /></div><div class='right'><b>Đây có gì hot?</b><br>Một Popup có 1 cô gái tên là Lailah</div><div class='clearfix'></div>`, popupOption);Hiển thị lên:

Hehe, ngon nhé. Các bạn muốn style sao tùy ý các bạn nhé 😀
5/ Kết luận
Với 1 số info cơ bản như trên, sau bài viết này, bạn đã có thể sử dụng OpenStreetMap một cách cơ bản, gồm:
- Init map trên website
- Tạo marker
- Tạo popup, tooltip cho marker
- Custom styling cho cái popup
Full code demo cho bài này: https://gist.github.com/sethsandaru/db5f00bdf14476416136143d9bb3d860
Và những bài sau, mình sẽ hướng dẫn các bạn làm:
- Khoanh 1 vùng nào đó
- Tạo vector chỉ đường
- Tạo custom icon cho cái Marker
Thank you for reading!

Thank you for great share!
Bạn cho mình hỏi openStreetMap có thể sử dụng ở dark mode được không bạn nhỉ?
Những cái Tiles để ghép lại hiển thị Map của OSM nó đã dc render sẵn và luôn luôn là vậy nha bạn. Nó sẽ ko flexible styling như Google Map 😀
Thank you for great share!
Cho mình hỏi openStreetMap có hiển thị ở dark mode được không nhỉ?