Giới thiệu Firebase và tạo Firebase project
Chào các bạn,
Firebase là gì? Firebase là một dịch vụ của Google được tạo ra nhằm đáp ứng cho chúng ta lưu trữ dữ liệu cũng như là đăng nhâp,… cho app của chúng ta.
Firebase hỗ trợ hầu hết là toàn bộ ngôn ngữ và platforms như: Java(Android), iOS (Swift), JavaScript, NodeJS, C++, Unity.
1/ Firebase có tính năng đặc biệt gì?
Các tính năng đặc biệt mà Firebase cung cấp cho chúng ta là:
- Realtime Database
- Cloud Storage
- Authentication (Email, Facebook, Google,…)
- Cloud Messaging
- …
Xem đầy đủ tại: https://firebase.google.com/products/
Và với những tính năng Firebase đem lại, ta có thể apply vào app của chúng ta một cách đơn giản nhất và sử dụng nhanh chóng cũng như là phát triển app tốt hơn.
Đặc biệt là Firebase hỗ trợ 3 loại users:
- Miễn phí (có giới hạn) – Spark
- Pay as you go (Xài bao nhiêu trả bao nhiêu) – Blaze
- 25$ (tăng giới hạn so với Spark) – Flame
Và nếu chúng ta là 1 công ty, phần mềm startup thì Spark đã quá đủ để chúng ta phát triển lên dần.
2/ Tạo Firebase project
Để tạo được project Firebase, điều tất nhiên ta cần là 1 tài khoản Google.
- Login vào tài khoản Google.
- Truy cập: https://console.firebase.google.com
- Nhấn nút “Add Project”
- Một bảng popup sẽ hiện ra, ta sẽ nhập tên Project cũng như chọn nước phát hành.
- Nhấn “Create project” để tiếp tục tạo project.
Vậy là một project cơ bản đã được tạo ra, bây giờ ta qua phần setup thôi 😀
3/ Setup Firebase cho Project
Project ở đây mình sử dụng là project Android, và xuyên suốt quá trình hướng dẫn Firebase, mình sẽ tập trung duy nhất vào Android nhé (sau đó sẽ tới AngularJS)
Sau khi tạo xong, Google sẽ tự chuyển ta qua trang của Project.
Lưu ý: trước khi tiếp tục, các bạn hãy tạo 1 project Android trước nhé (nếu có sẵn rồi thì khỏi :D)

Mình sẽ tiếp tục chọn “Add Firebase to your Android app”

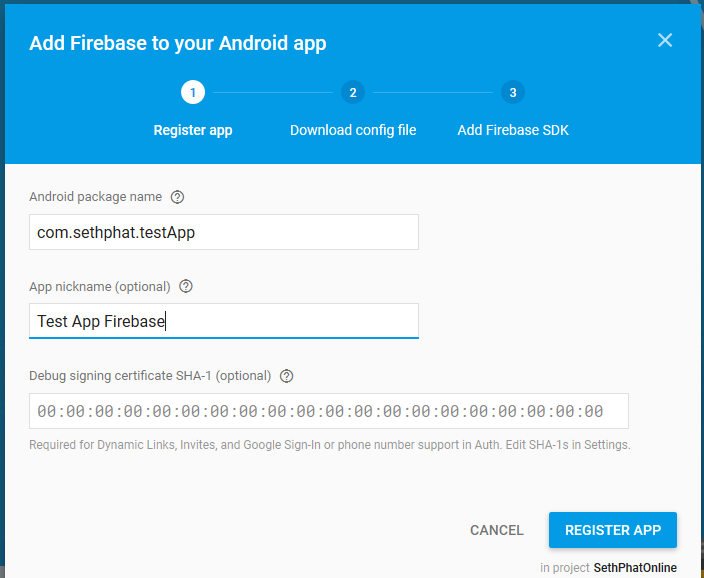
Ta tiếp tục điền tên App cũng như là Package Name (quan trọng) và sau đó Register App.

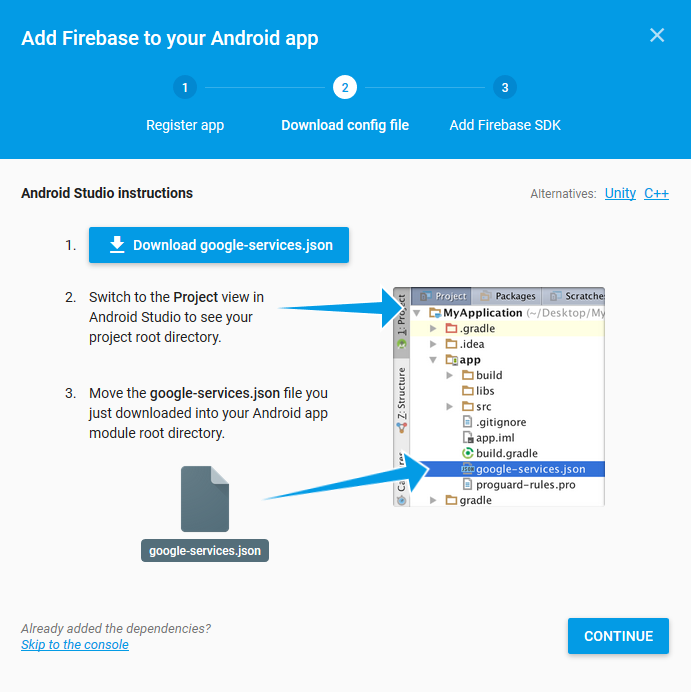
Sau đó ta chỉ cần download google-services.json về, copy và paste vào thư mục app của project(như Google hướng dẫn), Continue là xong về phần tạo Firebase project.
Về phần Add Firebase SDK, mình sẽ hướng dẫn các bạn ở bài sau luôn nhé 😀
Bài tiếp theo sẽ là: Add Firebase SDK cho Android và sử dụng Firebase Realtime Database đơn giản 😀
Chúc các bạn thành công!
