Hi các bạn,
Hiện nay với các modern browsers, ta đã có thể lấy được vị trí của người dùng thông qua HTML5 Geolocation. Quá ngon.
Vậy nên nếu ta cần làm tính năng gì đó liên quan tới vị trí hiện tại của người dùng (ví dụ suggest địa điểm gần nhất tới cửa hàng, tìm đường đi,…). Ta đã có thể lấy dc vị trí để deal rùi. Quá ngon (tất nhiên vẫn fải cần sự approve của người dùng =)) ).
1/ Một số thông tin hữu ích Geolocation
- Retrieve thông qua JavaScript API. Đơn giản dễ dùng. Nhận lại được vị trí tọa độ là latitude và longitude.
- Access API thì browsers sẽ tự động xin cấp quyền.
- Vị trí sẽ lấy chuẩn nhất khi người dùng truy cập qua WiFi, dùng mạng dây sẽ ko lấy được vị trí chuẩn.
- Chỉ có HTTPS mới có thể xin quyền truy cập vị trí (tất nhiên vẫn có cách bypass khi ta dev, nhưng lên production thì fải cần HTTPS)
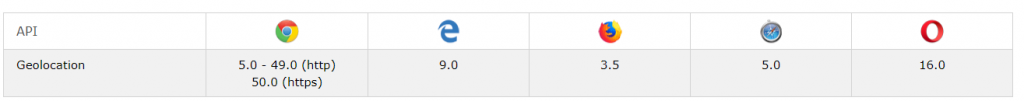
Geolocation được hỗ trợ bởi các browsers như sau:

2/ Code demo để lấy vị trí của người dùng bằng GeoLocation
Đầu tiên, để chắc chắn browser của user có Geolocation, ta nên check thử như sau:
// kiem tra GeoLocation
if (!navigator.geolocation) {
console.error("THIS BROWSER DOESN'T SUPPORT GEOLOCATION");
return;
}Hehe, tiếp theo, thông qua API của Geolocation, ta sẽ request location như sau:
// get location usage
//navigator.geolocation.getCurrentPosition(callbackSuccess, callbackError);
// Demo
navigator.geolocation.getCurrentPosition(function(location) {
// use your location in here
console.log(location);
}, function(err) {
console.error("Error when get location or user declined.");
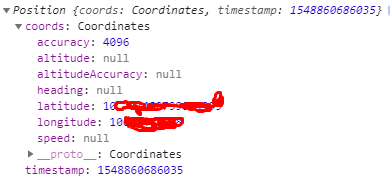
})Như vậy với đoạn code trên, ta đã có thể lấy được vị trí hiện tại của user. Nếu lấy thành công, callback Success sẽ trả về cho ta 1 obj Position như sau:

Và như trên, ta đã có latitude và longitude. Bắt đầu gọi API hay process bước tiếp theo dc rồi 😀
3/ Kết luận về HTML5 Geolocation
Là các bạn đã có thể lấy dc location của user nếu user cho phép rùi. Thích nhé.
Cám ơn các bạn đã quan tâm theo dõi!