Hi các bạn,
Mình từng thấy cái UI này trước đó, nay có time nên build luôn 1 cái library để tiện sử dụng :v
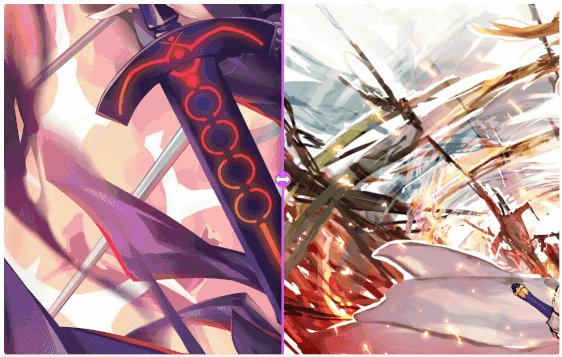
Về tính năng cơ bản thì như tấm hình dưới đây :v

Cái UI này sẽ rất hay cho những webpage mà ta làm về so sánh, ví dụ:
- So sánh sản phẩm
- So sánh hình ảnh chụp qua cam
- …
Đi vào cài đặt và sử dụng nào :D. Rất là đơn giản và nhanh gọn lẹ thoy.
1/ Cài đặt
Truy cập vào Repo của mình ở link này: https://github.com/sethsandaru/js-image-splitter-view
Các bạn có thể clone hay vào mục “Release” để tải về.
Sau đó cần include 2 files này vào web page của bạn:
<link rel="stylesheet" href="css/image.splitter.view.css" />
<script src="js/jquery.image.splitter.view.js"></script>Lưu ý:
- Bạn phải có JQuery và JQuery UI, cả 2 đều fải dc include vào webpage trước khi include cái library nha
2/ Sử dụng
Cần phải prepare HTML structure như sau:
<div class="splitter-container" id="splitterContainer">
<div>
<img class="img-responsive" src="img1.png">
</div>
<div>
<img class="img-responsive" src="img2.png">
</div>
</div>(Lưu ý: class cho hình của bạn fải chắc chắn full width – 100% nhé, như mình đang xài class img-responsive của bootstrap)
Dùng JQuery để init như sau:
<script>
$(document).ready(function() {
$("#splitterContainer").imageSplitter();
});
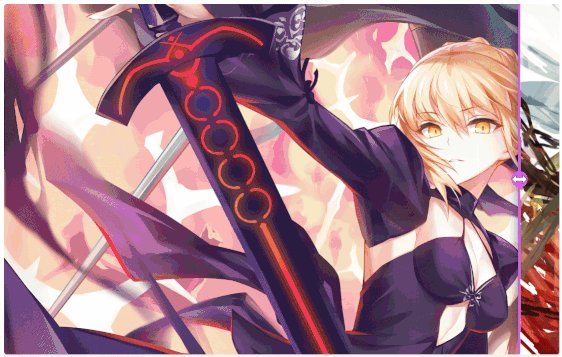
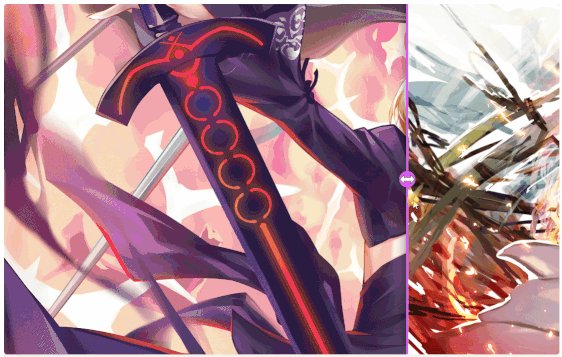
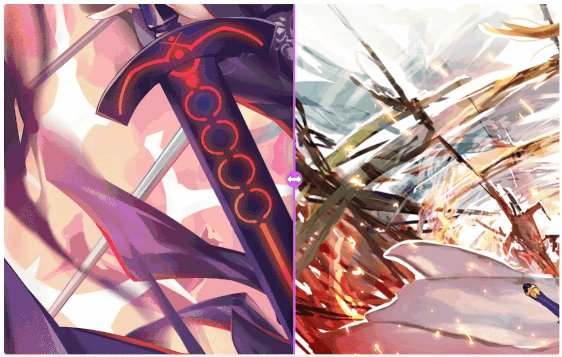
</script>Kết quả sau khi inited – JS – UI hỗ trợ so sánh 2 tấm hình – Image Splitter View:

3/ Màu mè chút cho cái Splitter Control
Thêm class như sau vào cái container để màu mè chút nè:
- .is-primary
- .is-success
- .is-info
- .is-warning
- .is-danger
<div class="splitter-container is-primary" id="splitterContainer">Kết quả:

(Mặc định là màu hồng đó nha)
4/ Kết luận về JS – UI hỗ trợ so sánh 2 tấm hình – Image Splitter View
Mong rằng với library này nó có thể giúp bạn tiếp cận dc UI này nhanh nhất có thể =))
Lưu ý cuối khi sử dụng: Các bạn phải đảm bảo 2 tấm hình của bạn nó same nhau như sau:
- Full-width (100% page-width)
- Width bằng nhau
- Height bằng nhau
Không thì tỉ lệ nó break control là cao lắm nhé 😀
Cám ơn các bạn đã quan tâm theo dõi topic này – JS – UI hỗ trợ so sánh 2 tấm hình – Image Splitter View
# JS – UI hỗ trợ so sánh 2 tấm hình – Image Splitter View
